Trabalhar como designer solo de UX/UI em uma startup pode ser uma experiência emocionante, cheia de oportunidades de inovação, aprendizado rápido e liberdade criativa. O fracasso, no entanto, é uma parte inevitável do crescimento – conheço isso em primeira mão como o designer de UX/UI para uma startup de construtores de sites que não teve sucesso.
Eu era um grande fã dessa startup e realmente acreditava nela, mas às vezes as coisas não são como planejadas. Apesar da decepção, essa jornada me ensinou lições inestimáveis que transformaram minha abordagem de design, trabalho em equipe e desenvolvimento pessoal. Eis por que falhar não é o fim da história – é uma oportunidade de se tornar melhor.
1. MVP! MVP! Concentre -se no MVP!
Nosso objetivo global era criar um dos construtores de sites mais personalizáveis e ricos em recursos do mercado, esforçando-se para ser o mais único possível. Mas inicialmente planejamos lançar com um único recurso exclusivo – “Tree Builder”, com base nas necessidades de nossos primeiros clientes – os viveiros que exigiam essa funcionalidade específica.
No entanto, à medida que o desenvolvimento progredia, novas idéias “incríveis” para recursos “necessários” adicionais continuavam emergindo, como “Temos que torná -lo mais personalizável” ou “Definitivamente, não podemos lançá -lo sem o nosso próprio armazenamento de arquivos!”. O dia de lançamento continuou sendo empurrado para longe.
Acabamos desperdiçando meses construindo esses recursos e perdemos a oportunidade de reunir feedback dos usuários antecipados para entender o valor do produto em seus estágios iniciais, e nossa ansiedade por exclusividade em muitos recursos nos levou a longe de nosso objetivo principal.
Lições:
- MVP (produto mínimo viável) alinhamento: Advogado por um MVP cedo. Concentre -se na sua proposta de valor principal – a única coisa que seu produto faz melhor do que qualquer outra coisa. Revise regularmente o escopo do seu projeto para garantir que ele permaneça alinhado com seus objetivos de MVP.
- Desenvolvimento centrado no usuário: Lembre as partes interessadas de que o feedback precoce é mais valioso do que os recursos de aperfeiçoamento que ninguém pode usar. A entrada do usuário destacará quais recursos são realmente importantes e quais podem não ressoar conforme o esperado. A iteração é essencial para construir algo ótimo.
Pontas:
- Apresenta exemplos de startups bem-sucedidas que evoluíram sua singularidade ao longo do tempo, como o Instagram começando como um aplicativo simples de compartilhamento de fotos ou o Dropbox lançando com um vídeo de demonstração antes de desenvolver o produto completo.
- Incentive a equipe a lançar com os principais recursos e adicione gradualmente aprimoramentos com base no feedback do usuário. Essa abordagem não apenas salva recursos, mas também garante que novos recursos se alinhem às necessidades do usuário.
2. Pergunte “O que?” a cada passo
O fundador da startup muitas vezes insistia em adicionar novos recursos que ele acreditava que eram essenciais para destacar o produto no mercado. Ele também solicitava frequentemente reformular as funcionalidades existentes porque achava que os usuários não gostariam deles ou não entenderiam como usá -los. No entanto, essas suposições foram baseadas na especulação; Estávamos tentando resolver problemas inventados. Esses recursos raramente foram testados contra necessidades reais do usuário ou alinhados com o valor central do produto. Como resultado, o produto tornou -se supercomplicado e os ciclos de desenvolvimento foram adiados. Todo novo recurso parecia importante na época, mas em retrospectiva, muitos eram desnecessários ou mal pensados.
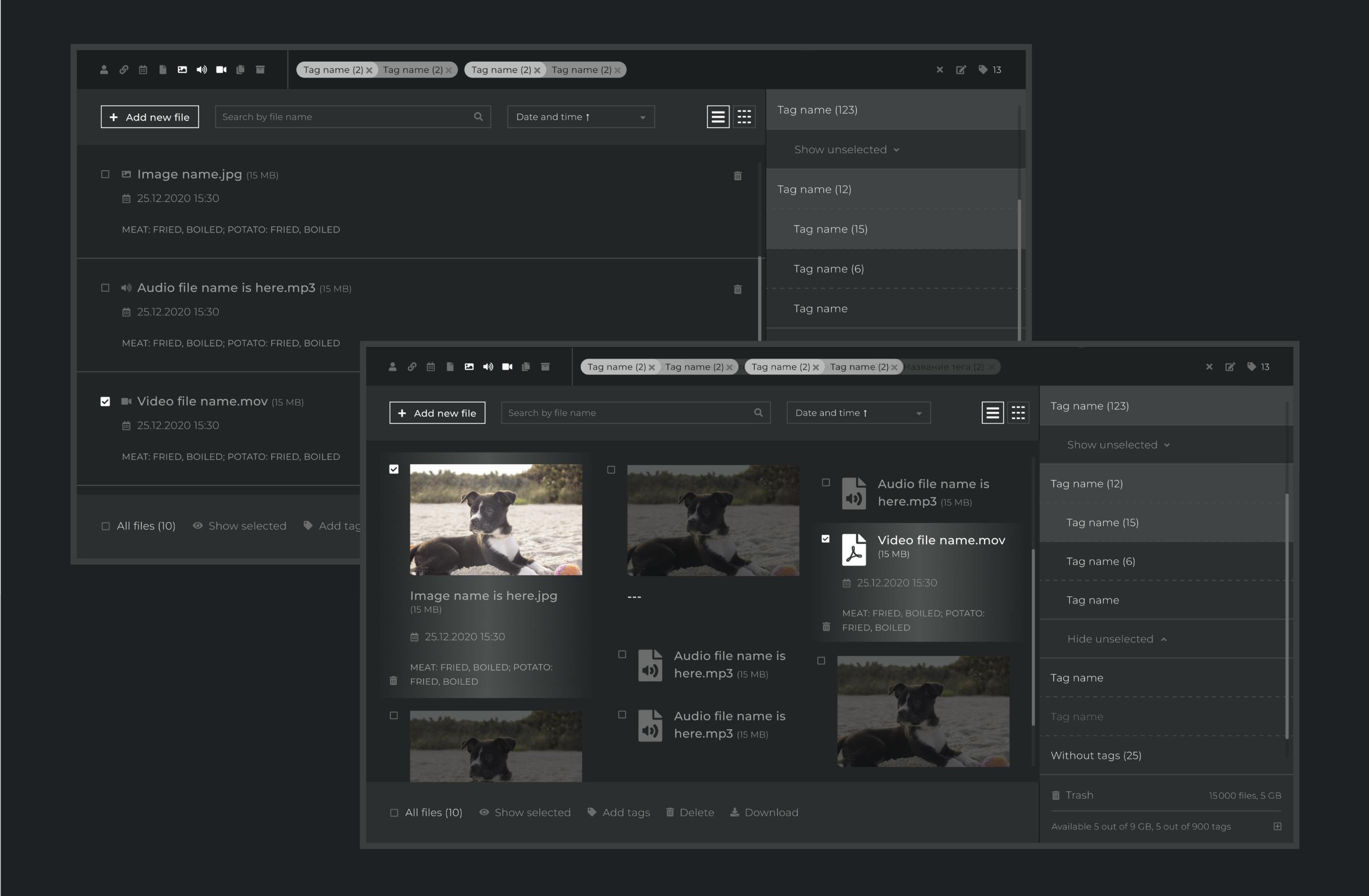
Por exemplo, passamos meses desenvolvendo um sistema de armazenamento de arquivos personalizado, apenas para descobrir mais adiante que os usuários preferiram integrar com serviços existentes como Dropbox ou Google Drive. Isso não apenas desperdiçou um tempo valioso, mas também desviou os recursos do aprimoramento dos principais recursos que realmente importavam para nossos usuários.
Lições:
- Desenvolvimento orientado para fins: Sempre pergunte: “Para que serve isso?” Antes de se comprometer com novos recursos ou reformular os existentes. Verifique se ele está alinhado com os principais objetivos do produto e resolva um problema específico do usuário.
- O usuário real precisa de priorização: Priorize os recursos que resolvem pontos de dor reais e adiem aqueles que não o fazem. Isso garante que os recursos estejam focados no que realmente importa para os usuários e os negócios.
Pontas:
- Como designers, nossa principal responsabilidade é defender os usuários. Incorpore a pesquisa de usuários no início do processo, envolvendo -se com usuários em potencial por meio de entrevistas, pesquisas ou testes de usabilidade. Apresente esse feedback às partes interessadas para apoiar a tomada de decisão informada e garantir que o produto atenda às necessidades reais do usuário.
- Use análises e dados do usuário para informar o desenvolvimento de recursos (ferramentas como: Google Analytics, Hotjar). Ao confiar em dados concretos em vez de suposições, você pode alinhar melhor o produto com as expectativas do usuário e evitar recursos desnecessários.
3. Desenvolva o mais fácil possível
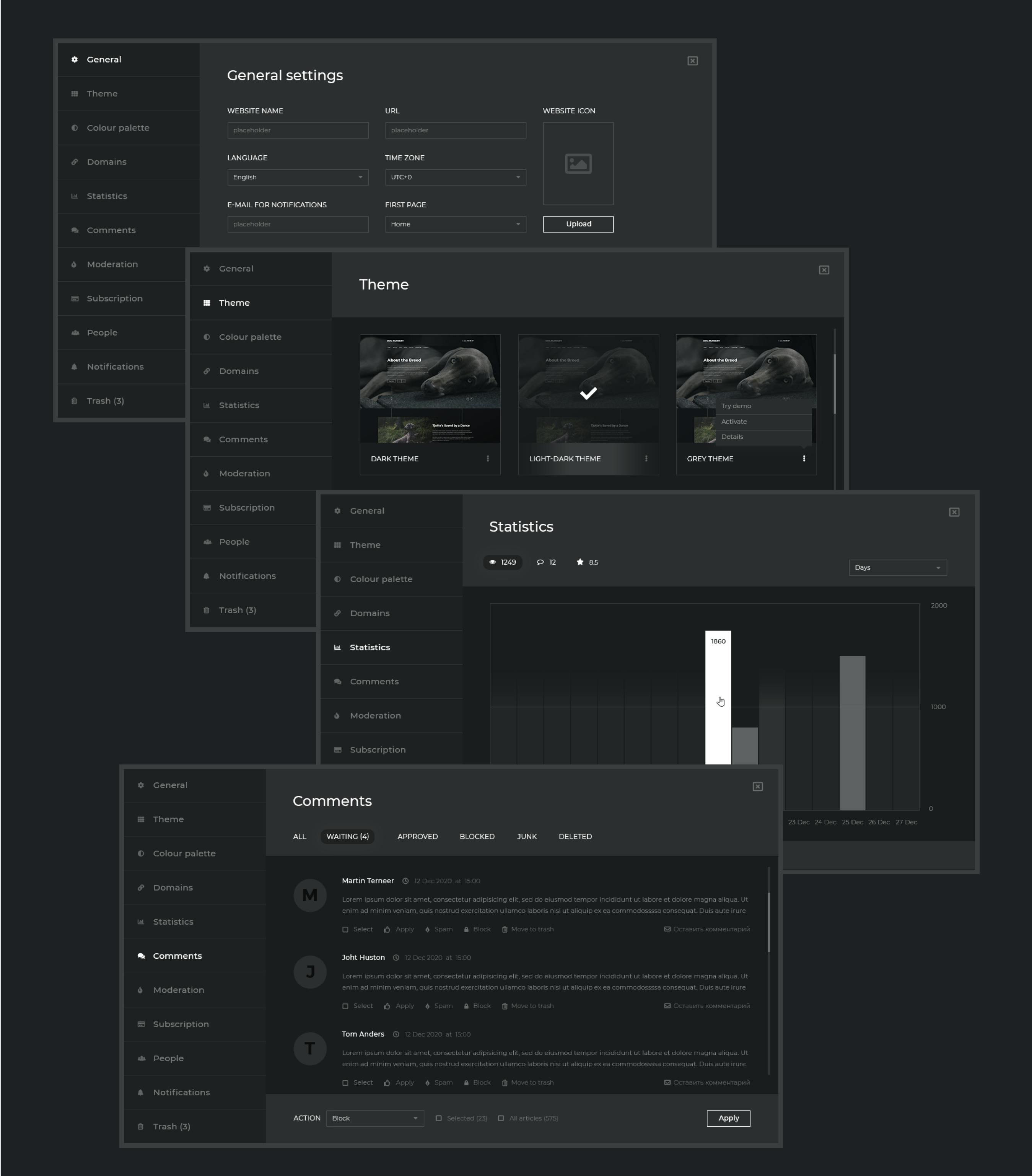
Em nossa busca para criar um produto único e robusto, geralmente construímos tudo a partir do zero – até mesmo recursos que poderiam ter sido implementados mais rapidamente usando estruturas ou bibliotecas existentes, como tabelas e gráficos. Por exemplo, passamos meses desenvolvendo um console administrativo personalizado em vez de integrar uma solução confiável de código aberto. Essa abordagem não apenas desacelerou o desenvolvimento, mas também desviou recursos valiosos da solução dos problemas principais que tornaram nosso produto único. Por fim, isso levou a atrasos em nosso lançamento e impediu nossa capacidade de obter feedback dos usuários antecipados.
Lições:
- Aproveitando as soluções existentes: Não reinvente a roda. Aproveite as soluções existentes para acelerar o desenvolvimento e concentrar -se no que realmente diferencia seu produto.
- Foco orientado a hipóteses: Use o tempo economizado para testar as hipóteses principais sobre o comportamento e as preferências do usuário, aprimorando o valor do seu produto para os usuários.
- Figma
- Ativa o design colaborativo e protótipos interativos sem codificação extensa.
- Simplifica a transferência de design a código com o modo de desenvolvimento.
- Facilita a construção do sistema de design com componentes compartilhados.
- Oferece inúmeros plugins e bibliotecas para acelerar o desenvolvimento do design.
2. Estruturas da interface do usuário (Bootstrap, material-UI, material angular, design de formigas)
- Acelere o desenvolvimento com componentes pré-construídos e elementos de design.
- Garanta consistência e capacidade de resposta em seu aplicativo.
- Reduza o código personalizado para elementos padrão da interface do usuário.
3. Bibliotecas especializadas
- AG-GRID: Implemente rapidamente tabelas e grades avançadas de dados.
- ECHARTS APACHE: Integrar gráficos interativos e visualizações de dados com facilidade.
- Intro.js: Adicione guias de integração e apresente passeios sem construí -los do zero.
4. Lista incrível com ferramentas ainda mais úteis.
4. Comunicar, confiar e influência
O sucesso de uma startup depende muito de quão bem a equipe se comunica. Mal -entendidos ou informações isoladas podem levar a objetivos desalinhados, esforços duplicados e uma visão fragmentada do produto. Como designer solo de UX/UI em uma equipe remota, muitas vezes me senti isolado das decisões críticas do produto. A equipe às vezes fazia mudanças sem me consultar, levando a projetos desalinhados e esforço desperdiçado. Essa falta de comunicação não apenas dificultou a eficiência, mas também dificultou a advogar as práticas de design centradas no usuário ou desafiar decisões que não se alinham às necessidades do usuário.
Reconhecendo esses desafios, decidimos adotar a JIRA com modelos de tarefas detalhados, uma hierarquia de tarefas convenientes e atualizações claras de status. Essa configuração melhorou significativamente nosso fluxo de trabalho. Eu me senti mais conectado às atividades da equipe e ficou mais fácil alinhar nossos esforços em relação a objetivos comuns.
Lições:
- Comunicação eficaz: Articule regularmente suas decisões de design e como elas se alinham com as metas de negócios. Crie narrativas que conectem as necessidades do usuário com os objetivos da empresa, garantindo que suas contribuições sejam entendidas e valorizadas.
- Colaboração ativa: Envolva a equipe no processo de design por meio de oficinas, apresentações e sessões de feedback para criar uma visão compartilhada. Os esforços colaborativos promovem o entendimento mútuo e a adesão de todos os colegas de equipe.
- Transparência e alinhamento: Implemente atualizações regulares, documentações e sessões colaborativas para manter todos informados e envolvidos. Compartilhar sucessos e contratempos promove uma cultura de confiança e responsabilidade, facilitando a navegação coletivamente os desafios.
Pontas:
- Use Jira ou Trello para fornecer visibilidade ao seu trabalho, permitindo que os membros da equipe acompanhem o progresso e entendam suas contribuições. Essa transparência ajuda a evitar mal -entendidos e garante o alinhamento com os objetivos gerais.
- Utilize confluência ou noção para documentar e compartilhar decisões de produtos, projetar racionamentos e anotações. A documentação acessível mantém todos na mesma página e serve como referência para decisões futuras. Isso também facilita a integração de novos membros da equipe.
- Não espere que outros estejam alcançando. Iniciar proativamente conversas e check-ins com os membros da equipe para discutir projetos em andamento e abordar possíveis questões mais cedo. Não hesite em fazer perguntas “bobas” se algo não estiver claro – as pessoas gostam de ajudar, especialmente quando vêem seu interesse genuíno.
5. Seja adaptável
No mundo acelerado das startups, a mudança é a única constante. As prioridades mudaram com frequência, muitas vezes exigindo alterações de projeto de última hora e pivôs repentinos de direção. Os recursos que pareciam críticos um dia foram depresentados no próximo, e novos requisitos surgiriam inesperadamente. Embora isso tenha sido inicialmente frustrante, ele me ensinou a permanecer flexível e abraçar a natureza imprevisível da vida de startups.
Como designer solo de UX/UI, muitas vezes tive que redesenhar as interfaces em prazos apertados ou me ajustar a novos públicos -alvo da noite para o dia. Por exemplo, uma vez decidimos girar nosso foco de produto, de viveiros a pequenas empresas no setor de aluguel de carros. Essa mudança exigiu um redesenho abrangente de nossas personas de usuário, fluxos de usuário e elementos de interface. A adaptação a essas mudanças foi desafiadora, mas me levou a me tornar mais engenhoso e eficiente no meu processo de design.
Lições:
- Design orientado a flexibilidade: Esteja preparado para se adaptar rapidamente, mantendo uma abordagem centrada no usuário. Trate todas as iterações como uma oportunidade de melhoria e não como um revés. A flexibilidade não significa abandonar seus princípios de design; Significa encontrar soluções criativas dentro de novas restrições.
- Abordagem da mentalidade de crescimento: Veja as mudanças como oportunidades de aprendizado que podem aprimorar suas habilidades e o produto. A adaptação a novos desafios promove a resiliência e pode levar a soluções de design inovadoras que você pode não ter considerado o contrário.
Pontas:
- Desenvolva um sistema de design com componentes reutilizáveis que podem ser facilmente ajustados ou reconfigurados. A figma permite criar bibliotecas de componentes que podem economizar tempo ao fazer alterações.
- Antecipar que as mudanças acontecerão e planeje suas linhas do tempo de acordo. A inclusão do tempo de buffer pode reduzir o estresse e fornecer espaço para lidar com ajustes inesperados sem comprometer a qualidade.
Conclusão
O fracasso não é o fim – é uma chance de aprender, refletir e voltar mais forte. Ao fazer as perguntas certas, concentrando -se em um MVP, alavancando soluções existentes, construindo confiança com a equipe e se comprometendo com o aprendizado contínuo, os designers podem transformar os contratempos em poderosas oportunidades de crescimento. Use todas as experiências – bem -sucedidas ou não – para se tornar um melhor designer, colaborador e solucionador de problemas. Todo desafio enfrentado é uma lição aprendida na jornada para criar experiências excepcionais do usuário!
Leitura adicional
Para entender melhor a imagem maior de construir startups bem -sucedidas, recomendo esses dois livros:
- “A startup enxuta: como a inovação constante cria negócios radicalmente bem -sucedidos”, de Eric Ries;
- “Rework: mude a maneira como você trabalha para sempre”, de Jason Fried, David Heinemeier Hansson.